How To Create Text Animation In Blender

Just nearly annihilation that has a changeable value can be blithe in Blender 3D, going far beyond just animating 3D objects. You can breathing cloth properties like the base color and roughness values, and you can even breathing text objects in the 3D viewport in various ways.
You can animate the properties of 3D text past creating a keyframe next to that belongings, irresolute to another frame, and then creating a second keyframe with a different value. You tin animate things similar the text transforms, font size, and fifty-fifty material backdrop for text.
There are a lot of different ways to breathing your text objects in the 3D viewport as well as in the backdrop console. By learning how to breathing text you can learn how to create things like Youtube intro videos and blithe logos, to name a couple of examples.
How Do I Add together An Animation To 3D Text In Blender
As 3D text is an object that can exist in the 3D viewport, it does share some attributes with the various other object types like the mush and curve objects. In particular, we can change the transform values of our 3D text to manipulate the location, rotation, and calibration of the text.
Our instance below is a unmarried text object where the just changes made have been the give-and-take used and that information technology has been slightly extruded to become 3D text. Starting with the transforms nosotros have a lot of different ways to breathing our text.

To animate the location of your text, select your object and so printing the N key to open the side panel in the 3D viewport. Hover your mouse cursor over your location values and then press the I key on your keyboard.
The three location values on each axis should now announced every bit a yellow color to indicate that we take a keyframe active for that attribute.

Side by side change the bodily frame in the timeline to another value. If you started on frame 1, modify it to frame 30 by left-clicking on that frame or past typing in the frame number in the timeline as seen below.
When you modify the agile frame the color of the location values changes to green, indicating that a keyframe exists simply non at that specific frame and that you should change the value hither to something else.
So we are going to alter the value on the Y axis to 4. Changing the actual value will change the color to orange, which means that a change has been fabricated but is not confirmed.
Alarm, irresolute your value, and so changing your frame without confirming will undo the change made to the value, reverting information technology back to its original value. Confirm the change made by again pressing the I key.

You should now have a couple of keyframes to betoken the get-go and end of your animation. Return to frame 1 and so play your animation using the play push button to test
Animating Your Rotation Values
The process of animating your rotation is identical to that of animative the text location. Create an initial keyframe to signal the get-go of your animation, then create an end keyframe with a different rotation value to create your animation.
If you want to delete any other keyframes, like the location keyframes, all you demand to practise is select the keyframes in the timeline and so printing the delete key, and select delete keyframes. When y'all delete your keyframes the value will remain at whatever keyframe you were on. So if in our location instance we delete the animation on frame 30 then the text will remain at that place.
A good starter animation for rotation is to rotate your text 360 degrees to create a total circle. Attempting to do this with our text does present a small event, as the rotation occurs at the location of the object origin, which is to the side of the text.
Rather than irresolute the origin'due south location though, we can alter the location of the text to align it better to our object origin.
In the properties panel, locate the object data tab, which will be a green a icon. Here we tin command the attributes of our text-specific objects, and many of these tin can be blithe.
In the paragraph section, we take the power to modify the alignment of the text based on the object origin.
Past default, the horizontal alignment is set to the left-mitt side. Open up this carte du jour and change the alignment to the heart. This will move our text across so that the origin is now more than key.

Yet, it is just below our text, and we need it to be right in the center. To exercise this select the option for the vertical alignment.
There are a couple more options here, but we notwithstanding need to set information technology to be the center option. Now the object origin volition be correct in the centre of our text object, meaning it is ready for our rotate blitheness.
In our example, we are looking at our text from a top-downwardly view, so nosotros will want to rotate on the Z axis in the side panel.
.

Set up the start frame to a rotation value of 0 and then insert the keyframe, followed by the end frame which is fix to 360, and insert that keyframe.
Now when nosotros preview the animation the text will rotate around the center point a fall 360 degrees.
Animating The Calibration
Only like the rotation transform, adjusting and animative the scale of your text is largely influenced by the position of the object origin, unless you are using other objects every bit your pivot points.
The process is very similar, creating the start and finish frames of your animation with dissimilar calibration values then previewing your blitheness using the timeline controls.
Below is an example where we created a stretched text animation by scaling the text on a unmarried centrality, but there are many different means in which you can animate these values to create different effects.

How To Create Text Furnishings For Animation
Beyond the standard transform animations, there are many other backdrop that nosotros can animate to create so astonishing looking text effects.
In the same tab where we change the alignment of our text to the object origin, we can find all of the other text-specific attributes that nosotros tin can control to edit our text objects, and the large majority of these can exist animated.
Let'due south take a look at a few examples of the unlike ways that we can animate the text using these attributes.
Extruding The Thickness
To create 3D text we need to kickoff create the text in second form and so utilize the extrude tool that is found in the properties console to give it thickness.
This same attribute can be animated, allowing us to control how much our text is extruded throughout an animation.
For example, we can begin an animation where the text has no extrusion at all and then have the extrude value increase over time.

If an aspect tin exist animated, then pressing the I key will create a keyframe for that aspect, working in exactly the aforementioned way as animating the transforms.
Note that side by side to that extrude selection is a fiddling white dot. Clicking on that dot will add together a keyframe to that aspect, much like using the I key. It will change to a hollow diamond shape when information technology has worked.
Switching The Alignment
In what may come up as a chip of a surprise, you tin breathing the alignment of your text to the object origin by using the white dot to the side to create a keyframe.
However, this is one of several attributes here that does not really make a lot of sense to animate by itself, as the different options are fixed choices with no in-between.
For example, you add a keyframe with the alignment set up to the left side, and then y'all add a second keyframe that aligns the text to the correct.
The text will not gradually move from one side to the other, and instead will simply stay in place until the next keyframe, where it volition 'jump' to the new alignment. Not very useful as far as animations go.
If you lot want to learn more nearly Blender you can check out our course on Skillshare past clicking the link here and get i month free to the entire Skillshare library.
Spacing Between The Words And Letters
This is a hand one for creating title sequences to videos, as you tin animate the altitude between both individual letters and entire words.
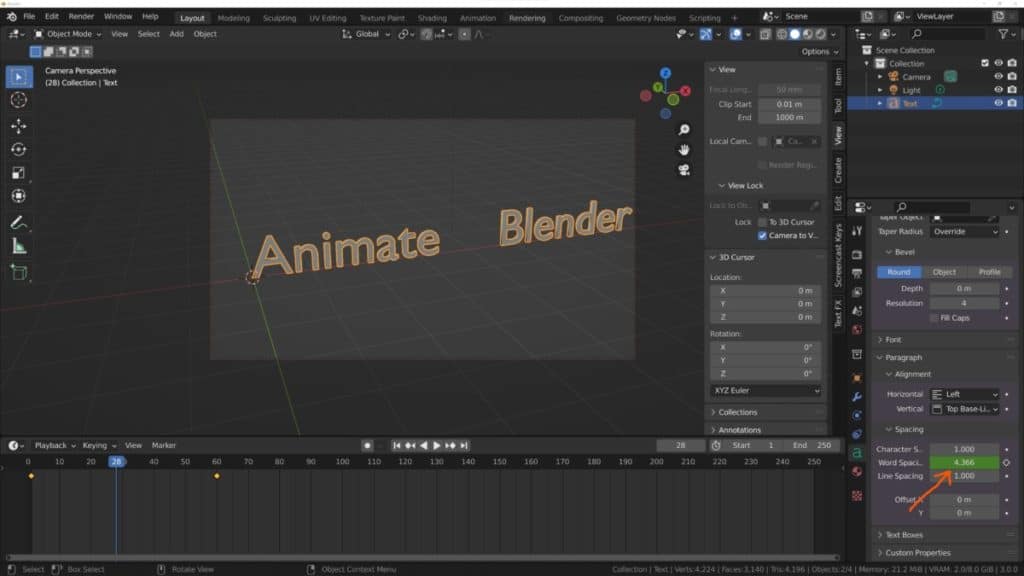
In the paragraph department, you volition wind the spacing options which will allow you to animate these distances.
For example, we can create an animation where the second give-and-take moves in towards the first word in our phrase past setting the give-and-take spacing to be loftier and so reducing it at the end keyframe.

Size And Sheer Of The Text
While you can adjust the calibration of your text object every bit an animation, you can also conform the size of the text without impacting the scale.
This is a single value that can be found in the font section of the properties panel nether transform and allows you to adjust the text size across all three axis, keeping the shape of the messages in tack.
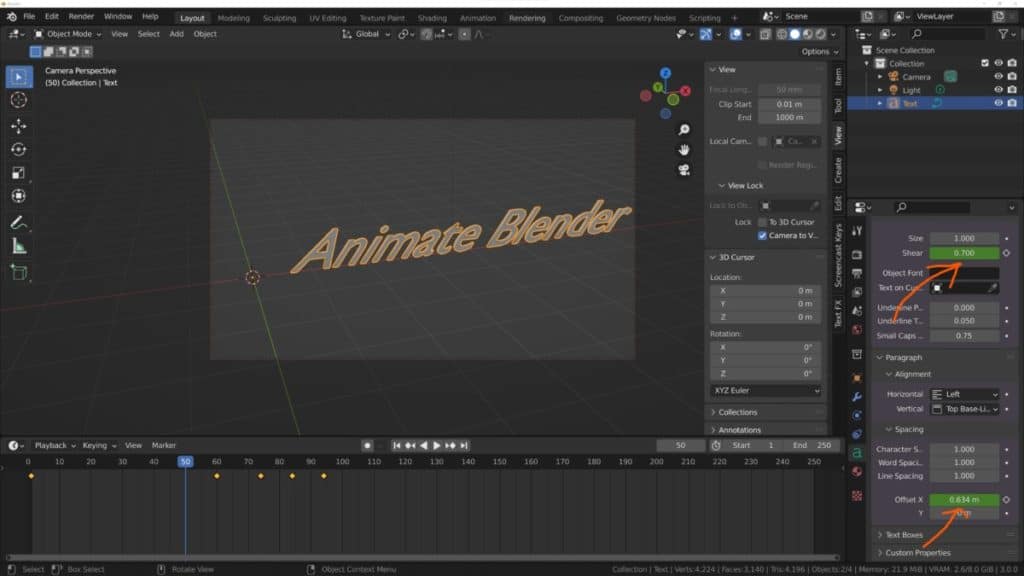
Y'all can also change the sheer aspect of the text, which creates an issue where the text can lean to one side or the other.

This almost looks similar setting your font to an italic style, and is good when used in a sliding animation where the text slides into the view of the camera.
Material Attributes Of The Text
Not simply can animate the physical attributes of the text, only you can also edit the textile attributes every bit well.
For example, we tin create a fade effect where our text becomes transparent over time. To create a simple version of this, combine your principled node with a transparent node using a mixed shader as seen beneath.
Have the mix gene prepare to 0 so that information technology exclusively favors the principled node, and so ready a keyframe for the factor value using the I fundamental.

Then change your agile frame in your timeline and set the mix factor to 1, inserting the stop keyframe at this point.
Now if you lot preview your text animation using the rendered view shading, yous will see that a fade issue has been added to your text.
Animating The Lighting Of Your Scene And The photographic camera
Sometimes y'all need to think outside the box when it comes to blitheness and 3D modeling in general. Your text may be the crucial attribute of your scene simply it is not the only object that you tin animate.
At a minimum, at that place are at least two more objects that you can animate asides from the text object, and these are your scene camera and your light object.
Your camera for example tin can be moved around your scene, capturing unlike viewpoints of your text. Rather than moving the text object, y'all could just movement the camera instead.
At that place are as well photographic camera-specific attributes that you can breathing in the properties panel, like the depth of field, which tin can allow you to create an out-of-focus to in-focus effect for your animation.

Lighting on the other paw tin can be edited in various ways. You could for case animate the positioning of the light source or the management of the low-cal itself. An example of this is using a spot lamp and moving information technology from side to side.

Some other case is adjusting the strength of the light source, for case, nosotros could create an animation where we add a noise modifier in the graph editor to create a flickering light effect.
Creating Animations For 2nd Text Instead Of 3D Text
While yous are likely to want to breathing 3D text you may as well desire to animate 2D text for certain scenarios. But is there a departure between animating a 2d text object compared to a 3D i?
The respond is no, there is not actually much of a difference betwixt animated a 2D text option compared to a 3D one, aside from the fact that the 2D object will only scale on two axis instead of three and you won't exist using the extrude tool equally a part of your animation.
Many of the other effects that you create can still be used regardless of whether or not your text is 2d or 3D.
Character and give-and-take spacing can yet be blithe, also every bit your materials, lighting, photographic camera piece of work, and general transform minus scale on one axis.
The Best Manner To Moving Individual Letters Around In The Blender Viewport
A not-and so-obvious animation technique that you may desire to try is the power to motility your letters around your scene independently from each other.
What is the best style to create an animation where a unmarried letter falls into place perhaps? One method is to take the letters as individual text objects and so animate i object falling into a word. By breaking upward your word into objects per letter, y'all can create more than circuitous animations by isolating those letters.
Adding a text object for each individual object is a tedious approach, however, and y'all then need to line up your letters correctly after adding each i.
A better manner is to create the full discussion every bit a single text object and make changes where required to the font, font size, etc.
Then y'all will need to convert the text object into a mesh object. Select your text object and then go to the Object card in the header bar of the 3D viewport. From here you will want to highlight convert and so select mesh from the menu.

This now converts your text object into a mesh object with actual geometry, allowing it to be animated similar a mesh object.
The conversion is rarely seamless, withal, and you lot volition have a few issues with the geometry. Commencement, add a decimate modifier and set up the type to planar. This volition make clean upwardly the topology of each letter. It will non exist perfect, but it volition certainly be an improvement.

Second, if you extruded the text yous may detect that the ends are asunder, and some of the vertices are yet very shut together. Striking the Yard key to enter the merge menu and and so select the merge by distance option.
Increment this value slightly so that you merge some of the geometry together and restore the letters as full islands, merely make sure not to go so loftier that y'all brainstorm to distort the shapes.
The messages are still a part of the same object, so enter edit style and make sure that all of your geometry is selected by pressing the A fundamental.
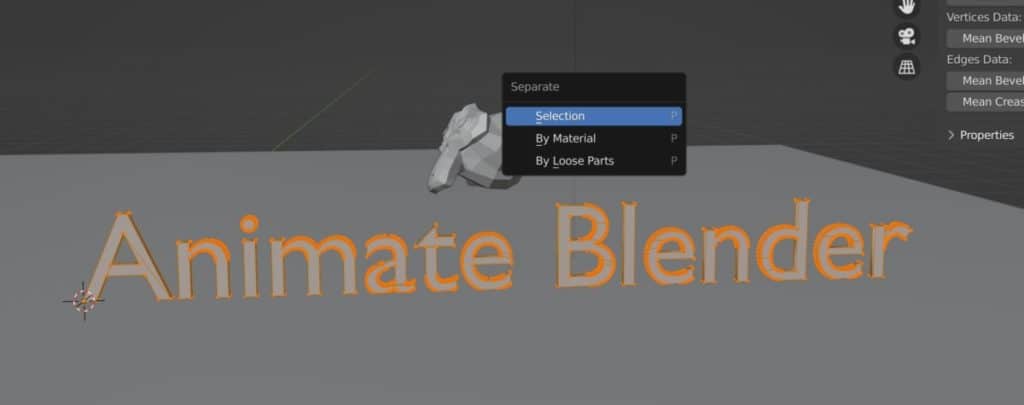
So press the P key on your keyboard to open the split carte. Each letter is an island or a loose office, that is disconnected from the rest of the model.

By selecting the loose parts pick from the separate menu we are able to divide each individual letter into its own object, and therefore are able to be blithe independently. 1 terminal trouble exists though, in that the object origin of each letter remains in the location of the original object, which volition bear on how transforms piece of work for each letter.
Select all of your letters in Object way, and so go to the object bill of fare. Highlight Set Origin, and then select the origin to geometry choice to reset the origin betoken of each private letter of the alphabet.

You should now be able to animate your letters individually of each other and tin can practice and then in a multifariousness of ways including transforms, shape keys, and more.
Using The Text FX Addon
If y'all desire to utilize a more streamlined arroyo to creating text-based animations in Blender, then at that place are several add-ons that yous tin can effort.
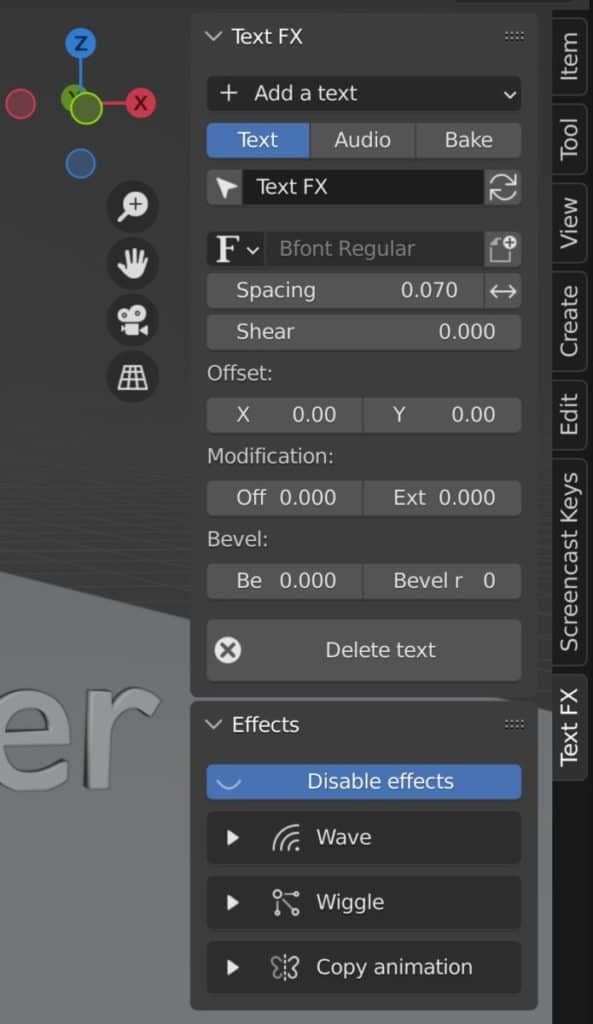
My personal favorite is the text fx addon, which is a unproblematic but effective plugin that allows you to create and animate your text objects from the side panel.
You cannot do everything from the addon, but information technology offers enough functionality to perform some decent text-based animations.

My favorite thing about the addon is the ability to create a countdown timer that actually counts down to 0 from any value that yous want and at whatsoever charge per unit.
You can as well use the scramble feature to create a decode-style blitheness and even apply basic effects like wave motions.
You can download and brainstorm using the text fx addon hither.
Thanks For Reading The Article
We capeesh you taking the time to read the article. We hope that y'all were able to observe the information that you lot were searching for. Below we have compiled a list of boosted topics that y'all may be interested in reading.
- Making your Background Transparent In Your Renders
- Exporting A Game Asset From Blender To Godot
- Can I Learn Blender On My Own
- Is Blender A Skilful Option For 3D Animation
- The Best Market place To Sell Assets On

-
How Long Does A Render Have At A Return Farm?

Suppose yous are looking for the about efficient style of rendering your latest animation projection without sacrificing the quality required from it. In that example, you may be enlightened of
Keep Reading
-
Why Practise We Need To Apply The Scale Of Our Objects?

Becoming a 3D artist requires technical skills but as much as it requires artistic skills. This ways that non only do yous need to learn how to utilise the tools
Continue Reading
-
What Kind Of Renderer Is The Cycles Engine?

By the time we attain the rendering phase in our blender-based projects, we all have to cull between ane of ii rendering engines. Either the Eevee render engine or the
Continue Reading
Source: https://blenderbasecamp.com/home/how-do-i-animate-text-in-blender-3d/
Posted by: hinesthessfy63.blogspot.com

0 Response to "How To Create Text Animation In Blender"
Post a Comment