Browser Development Tools Responsive Design
The browser for ambitious developers. Improve your workflow ×.
The stand-alone browser for ambitious developers that want to build responsive, accessible and performant websites, and save time while doing so.

You're in great company
Amazing developers from these companies use Polypane.
For ambitious web developers and designers
Everything you need in one developer tool.
Powerful devtools, multiple synced viewports, full-height screenshots, over two dozen debug tools, device and media query emulation, built-in live-reloading and more.
Responsive design
Mobile screens to 5K monitors, get all viewports in one overview.
Accessibility
Over 80 accessibility tests, 14 different emulators and two dozen tools.
Side by side
Dark and light, reduced motion, screen and print. No more manual switching!
Give it a try
Click, hover, scroll and type to see your actions happen in all panes.
https://localhost:1337
Polypane syncs everything.
ScrollingScroll in one pane, scroll in all.
MouseClicks and hovers happen everywhere.
KeyboardOnly test your forms once.
Create as many panes as you needFind the overview that works for you. Store your favorite configurations in workspaces and share them with your team.
Resize panes whenever you want.Use our device presets, your own CSS breakpoints or freeform resize panes right on the main canvas.
Synced element inspector and consolePolypane has an element inspector and fully functional console that works across all panes, so you dont do double work.
Dozens and dozens of debug toolsLayout debugging, color blindness testers, build-in live reloading, screenshotting, device and media emulation...The list goes on.
to create amazing websites and webappsStart your free trial
Polypane syncs everything.
ScrollingScroll in one pane, scroll in all.
MouseClicks and hovers happen everywhere.
KeyboardOnly test your forms once.
Create as many panes as you needFind the overview that works for you. Store your favorite configurations in workspaces and share them with your team.
Resize panes whenever you want.Use our device presets, your own CSS breakpoints or freeform resize panes right on the main canvas.
Synced element inspector and consolePolypane has an element inspector and fully functional console that works across all panes, so you dont do double work.
Dozens and dozens of debug toolsLayout debugging, color blindness testers, build-in live reloading, screenshotting, device and media emulation...The list goes on.
to create amazing websites and webappsStart your free trial
Polypane syncs everything.
ScrollingScroll in one pane, scroll in all.
MouseClicks and hovers happen everywhere.
KeyboardOnly test your forms once.
Create as many panes as you needFind the overview that works for you. Store your favorite configurations in workspaces and share them with your team.
Resize panes whenever you want.Use our device presets, your own CSS breakpoints or freeform resize panes right on the main canvas.
Synced element inspector and consolePolypane has an element inspector and fully functional console that works across all panes, so you dont do double work.
Dozens and dozens of debug toolsLayout debugging, color blindness testers, build-in live reloading, screenshotting, device and media emulation...The list goes on.
to create amazing websites and webappsStart your free trial
Device sizes are not enough
You don't need a device wall, You need a screen size wall.
When you focus on devices you miss the hundreds of screen sizes your real users use. Don't believe us? Check your own data. With Polypane's devices, CSS Breakpoint panes and freeform sizing you can get the real full overview.
responsive design
All the viewports you need.
Don't manually resize and test websites screen-by-screen. Get all your viewports in one overview, no browser resizing needed.
Mobile screens, 5K monitors, all your CSS breakpoints or any size you want.
Synced panes
And they're all in sync.
Scrolling, clicking, typing and even hovers are synced across all viewports.
Don't test viewports or devices one-by-one, check them all at once.
Polypane helps with every aspect of web development.
Get the full overview of viewports, meta info, accessibility issues, web vitals and media features. Fix issues before your users find them.
Debug tools
From A11y to Z-index
Apply over two dozen debug tools to each viewport. Test your site in completely new ways.
Developers and designers love Polypane.
Here's what they say:
Polypane is easily one of the most useful tools for modern web designers and developers.
Stephen Hay Author of Responsive Design Workflow 
It is convenient seeing your work in multiple responsive views at the same time. Love it, 💯
Sara Soueidan Independent front-end UI engineer, Speaker/Trainer 
This thing is FAST and the synchronized scrolling works amazingly. Prepare to be impressed.
Vivian Guillen Frontend Developer & Curator at Tailwind Weekly 
Polypane is fast, helps me catch issues and the meta information preview is awesome.
Graeme Fulton Founder at Letter 
Using Polypane and woah this is awesome! It's really slick and fast! I was just 5 minutes in and I already fixed a bug.
Sergio Mattei Founder at Makerlog 
I've started playing around with Polypane and 🤯. It has awesome debugging tools, accessibility checks and tests, and more. I'm really impressed.
Kevin Powell CSS Evangelist 
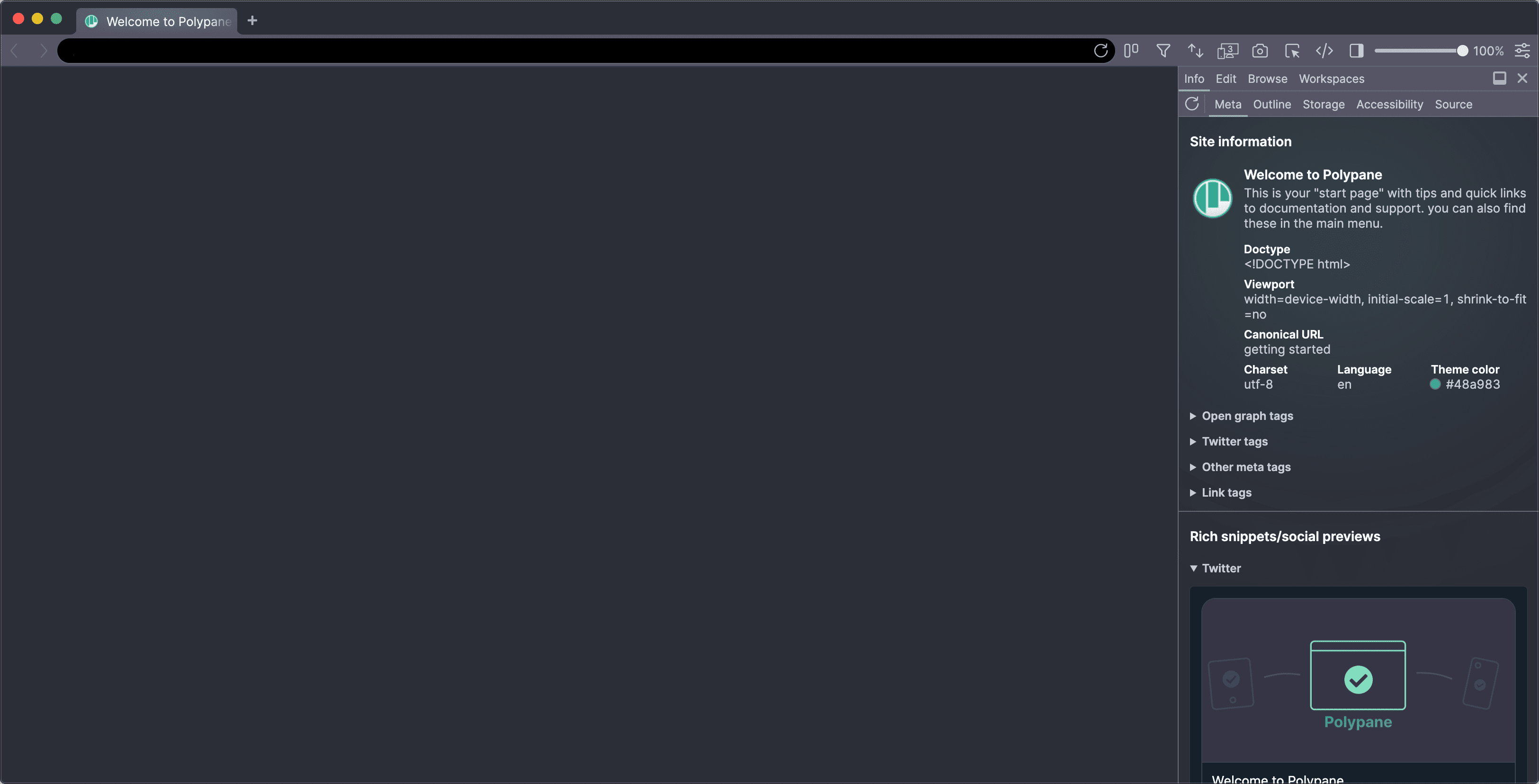
Meta panel
Social media previews.
Pixel-perfect previews of social media sharing cards, for Twitter, Facebook, Slack, LinkedIn, Discord, Telegram and Google. In Dark and Light mode.
Emulation
Dark mode media query testing.
No need to change your entire operating system! Test light and dark mode side-by-side in the same view. Also works for reduced motion, reduced data and even print styles.
Devtools
Your favorite DevTools extensions
Install and use your favorite Chromium devtools, with support for React DevTools, Vue.js DevTools, Redux DevTools, Angular, Svelte and many more.

zero configuration
Live and hot reloading.
Zero configuration live reloading built right into Polypane for anything from plain old HTML to Wordpress to React. Hot-reloading server not needed.
Images and CSS are updated without a page refresh.
Plays well with all your favorite frameworks
Devtools extensions for your favorite JS frameworks and easy ways to prototype with your favorite CSS frameworks. Keep your stack, be more productive.
- React
- Vue
- Angular
- Svelte
- jQuery
- Tailwind CSS
- Bootstrap
- Foundation
- Bulma
…And that's just scratching the surface.
Polypane has everything you need to make awesome web experiences.
Unlimited Viewports
Scroll Syncing
Hover Syncing
Grid Overlays
Unified Console
Keyboard Syncing
Device Presets
Freeform Resizing
Horizontal Overflow Detection
Developer Tools
Pixel-perfect Social Media Previews
Different Layout Modes
Device Emulation
Handoff Support
Live Reloading
Accessibility Audits
Page outlines
Live CSS Editing
Color Blindness Simulators
Full Page Screenshots
Visual Design Diffing
CSS Breakpoint Detection
Overview Screenshots
Unified Element Inspector
Touch emulation
Devtools Extensions
Broken Link Checking
Custom Headers
Dark Mode
Workspaces
…and more added monthly!
Full product tour
Build your next project with Polypane
- Use all features on all plans
- On Mac, Window and Linux
- 14-day free trial – no credit card needed
Try for freeView pricing

Frequently Asked Questions
I built close to 200 websites in the past decade and I've always been building tools and libraries to improve my workflow. Polypane started as a prototype after getting frustrated that I had to resize my browser all the time. When I started using the prototype I was shocked: I instantly was 60% faster compared to just using Chrome.
And it's not just me. People keep telling me how much more efficient they are. 2 times, 3 times, some even 5 times as efficient!
That's why I'm building Polypane. My mission is to help devs and designers create the best web experiences they can, through a browser that puts them first.
- Kilian Valkhof
Browser Development Tools Responsive Design
Source: https://polypane.app/
Posted by: hinesthessfy63.blogspot.com

0 Response to "Browser Development Tools Responsive Design"
Post a Comment